
给WordPress的编辑后台添加提示框的代码实例分享
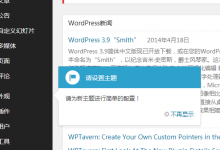
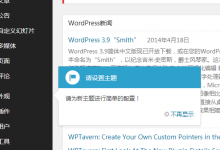
WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下边的例子:

WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下边的例子:

hgqiyu@qq.com阅读(367)评论(0)
函数esc_js()(过滤 Html 内嵌 JS) 参数 $text (字符串)(必须)要过滤的字符串。

提醒用户当前主题需要的插件 很多主题都需要一些插件的支持,这时你就需要提醒用户需要安装的插件,本文将教你,怎么在后台显眼的位置提醒用户当前主题要安装的插件。

comments_template()(获取评论模板) comments_template() 函数用来获取评论模板,一般只能用在文章或者页面上,如果不是文章或者页面将无法显示。 用法

esc_url()(过滤链接) 很多 URL 会有一些小错误,用 esc_url() 函数可以屏蔽或者修正这些错误,并且可以拒绝不安全的协议。

esc_attr()(过滤属性) 一般在写 Html 代码的标签属性的时候会是下边的格式:

hgqiyu@qq.com阅读(357)评论(0)
WordPress 简码是一种类似于论坛标签的东西,格式类似于把尖括号换成中括号的 Html 标签。简码很多人叫做短代码,但官方的翻译应该是简码,在这里纠正一下。

esc_html()(转义 Html) esc_html() 函数用来转义 Html 代码,让 Html 代码不转义。

查询字符串指的是链接中后边的问号后的查询语句,格式为 key=value,多个查询语句用 & 符号分开。add_query_arg() 函数就是 WordPress 提供的一个方便的函数,可以帮你给一个链接添加一个或者多个查询语句。

add_post_meta add_post_meta 函数是 WordPress 中用来给文章或页面添加自定义字段值的一个函数, 其用法与在编写文章时在文章编写界面中利用自定义栏目面板为文章添加自定义字段值的效果是一样的...
 贝壳主机网
贝壳主机网
